
How to simplify and speed up image design process for social media with the help of free online design tools.
Social media image features
First, here are some key differences between visuals in social media, websites and other media:
The following requirements arise from these features: you need to make visuals quickly, qualitatively and at the same time creatively. Professionals work in Photoshop and Illustrator, while small social media marketing departments and bloggers often use online design services Skoshart, Supa, Visme, Glorify, Canva, Crello and others. Some tools are free, some are not.
The interface and tools in the services are similar, so in this article we will show the chips on the example of SkoshArt - it is a free editor. The interface is intuitive, there are no watermarks or download restrictions. Actually there are no paid plans, so you can use all of it’s features free.
Using alignment
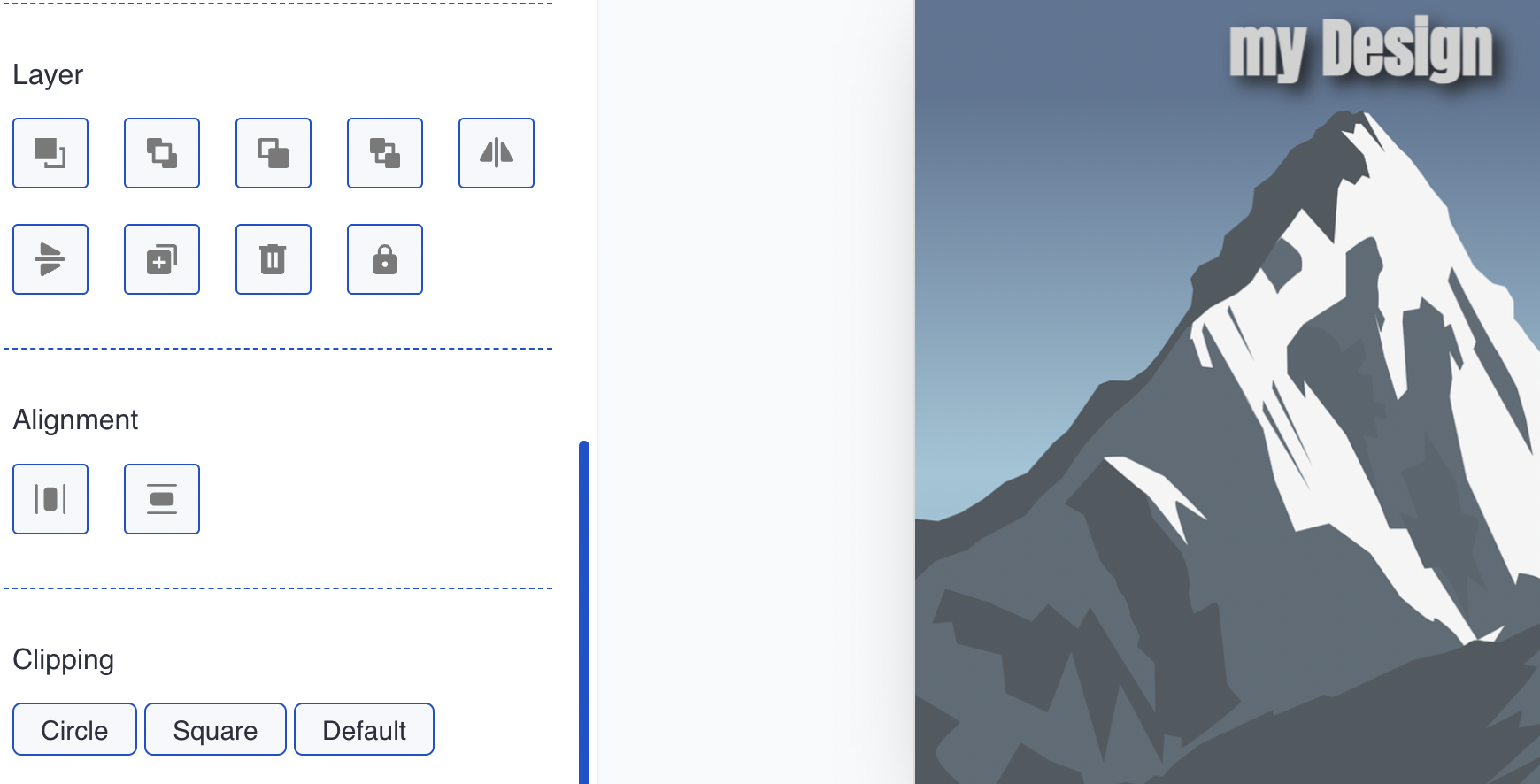
Unaligned text catches the eye and disrupts perception. Design services have a "smart ruler" that helps to organize text, graphics and images relative to each other. It works simply by pinching the desired element and start moving it around.

Using layers
Layers are like a stack of transparent sheets that you can shuffle between. Select objects and specify whether they should be placed above or below other objects.
Layers are a useful tool in almost any work. For example, if you have some bright background and the text is unreadable - take a solid-colored rectangle and put it on the layer between the text and the background.
Several objects can be placed on different levels. For example, for a soft transition of colors, you can load two radiuses with a transparent background, and then add the text and the main picture.
Layers open up more possibilities for creative solutions. For example, you can create different cutouts for the entire length of the picture, and add images underneath them.
Creating patterns
It's classic copy-paste, you can create interesting compositions with. For example, duplicate text for the background or make it the main design element by changing small details like alignment or color.
With the help of duplicating objects, patterns are created - repeating elements that are folded into a pattern. These patterns are perfect for backgrounds and visual brand identity.
Also, you can create a gradient - this will make the elements more voluminous. Specify the primary and secondary colors, and with the help of a circle with degrees - the direction of the color transition. You can apply the gradient not only to elements, but also to text.
Using templates
A template is a ready-made set of graphic elements and design styles. It not only speeds up the creation of image designs, but also allows you to make a unified visual style - it will help to stand out in your social network. The time spent on the template development pays off almost immediately, because they can be used again and again. Just duplicate your image template as many times as you want to create next image designs.
What should be in the templates:
The editor has ready-made templates that you can customize for your account and company. Edit and save it for later use.
Skoshart editor has most formats for social network images. But if you will not find needed ratio formal, just create a custom ratio image.
Next is using font in your template. A few basic rules for selecting fonts:
Upload your images, grap images from a database, Pixabay,or AI generated.
Pixabay images:
There are also disadvantages in royalty free images – it is not unique, sometimes staged, and the pictures may not be quite suitable for your topic. But if you use them for backgrounds or illustrations, they can definitely diversify your content.
Summary
Images, layers, templates, typography - all these features help to quickly create designs for social media. Of course, the possibilities of the design tool is not unlimited. For example Adobe Illustrator is more suitable for drawing unique content, but it will be difficult to master them without professional knowledge and it costs.
Therefore, use SkoshArt or other similar free image editors to make content. Often the main thing in social networks is creativity, emotions and usefulness.
Hope that helps!
Good Luck.
